CSS-only Tabs Plug-in
This is a DITA-OT Plug-in used to create CSS-only tabbed dialog within DITA HTML output.
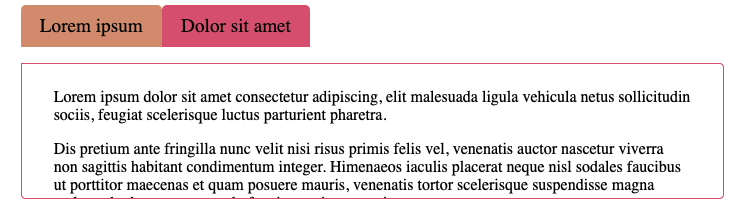
Example
<bodydiv outputclass="tabs small">
<section id="lorem-ipsum">
<title>Lorem ipsum</title>
<p>
Lorem ipsum dolor sit amet consectetur adipiscing, elit malesuada
ligula vehicula netus sollicitudin sociis, feugiat scelerisque luctus
parturient pharetra.
</p>
<p>
Dis pretium ante fringilla nunc velit nisi risus primis felis vel,
venenatis auctor nascetur viverra non sagittis habitant condimentum
integer. Himenaeos iaculis placerat neque nisl sodales faucibus ut
porttitor maecenas et quam posuere mauris, venenatis tortor scelerisque
suspendisse magna malesuada rhoncus commodo feugiat pretium urna just.
</p>
</section>
<section id="dolor-sit-amet">
<title>Dolor sit amet</title>
<p>
Class ornare feugiat arcu parturient lacus mollis purus at, primis turpis
morbi libero ultricies hendrerit. Volutpat sed ullamcorper bibendum mi
sagittis ultricies ridiculus sociis nam, dapibus proin curae odio lacus
est dignissim ad, commodo ornare nec phasellus condimentum laoreet vehicula
porttitor.
</p>
<p>
Himenaeos nunc aptent massa ridiculus auctor nisi pellentesque maecenas a
eleifend, fermentum fringilla semper nam viverra vivamus velit metus in
posuere, conubia tellus venenatis rutrum proin erat enim mi libero.
</p>
</section>
</bodydiv>
Install
Run the plug-in installation commands:
dita install https://github.com/jason-fox/fox.jason.extend.css/archive/master.zip
dita install https://github.com/jason-fox/fox.jason.tabs.css/archive/master.zipThe dita command line tool requires no additional configuration.
Usage
An HTML tabbed box is defined using a <bodydiv> element
with an @outputclass=tabs. The default size is 400px high.
Three other sizes are defined:
- small - 200px
- medium - 600px
- large - 1000px
For each tab, just place a <section> element with a <title>
within the <bodydiv> as shown:
<bodydiv outputclass="tabs small">
<section id="lorem-ipsum">
<title>Lorem ipsum</title>
<p>
Lorem ipsum dolor sit amet consectetur adipiscing, elit malesuada
ligula vehicula netus sollicitudin sociis, feugiat scelerisque luctus
parturient pharetra.
</p>
<p>
Dis pretium ante fringilla nunc velit nisi risus primis felis vel,
venenatis auctor nascetur viverra non sagittis habitant condimentum
integer. Himenaeos iaculis placerat neque nisl sodales faucibus ut
porttitor maecenas et quam posuere mauris, venenatis tortor scelerisque
suspendisse magna malesuada rhoncus commodo feugiat pretium urna just.
</p>
</section>
<section id="dolor-sit-amet">
<title>Dolor sit amet</title>
<p>
Class ornare feugiat arcu parturient lacus mollis purus at, primis turpis
morbi libero ultricies hendrerit. Volutpat sed ullamcorper bibendum mi
sagittis ultricies ridiculus sociis nam, dapibus proin curae odio lacus
est dignissim ad, commodo ornare nec phasellus condimentum laoreet vehicula
porttitor.
</p>
<p>
Himenaeos nunc aptent massa ridiculus auctor nisi pellentesque maecenas a
eleifend, fermentum fringilla semper nam viverra vivamus velit metus in
posuere, conubia tellus venenatis rutrum proin erat enim mi libero.
</p>
</section>
</bodydiv>When running an HTML based transform, the section will be transformed into a tabbed dialog. e.g.:
dita --format html5 --output out --input document.ditamapTo alter the CSS, amend the resource/tabs.css file which is copied over as part of the DITA processing.