Open Graph Plug-in
This is a DITA-OT Plug-in used to add open graph meta data to DITA HTML output.
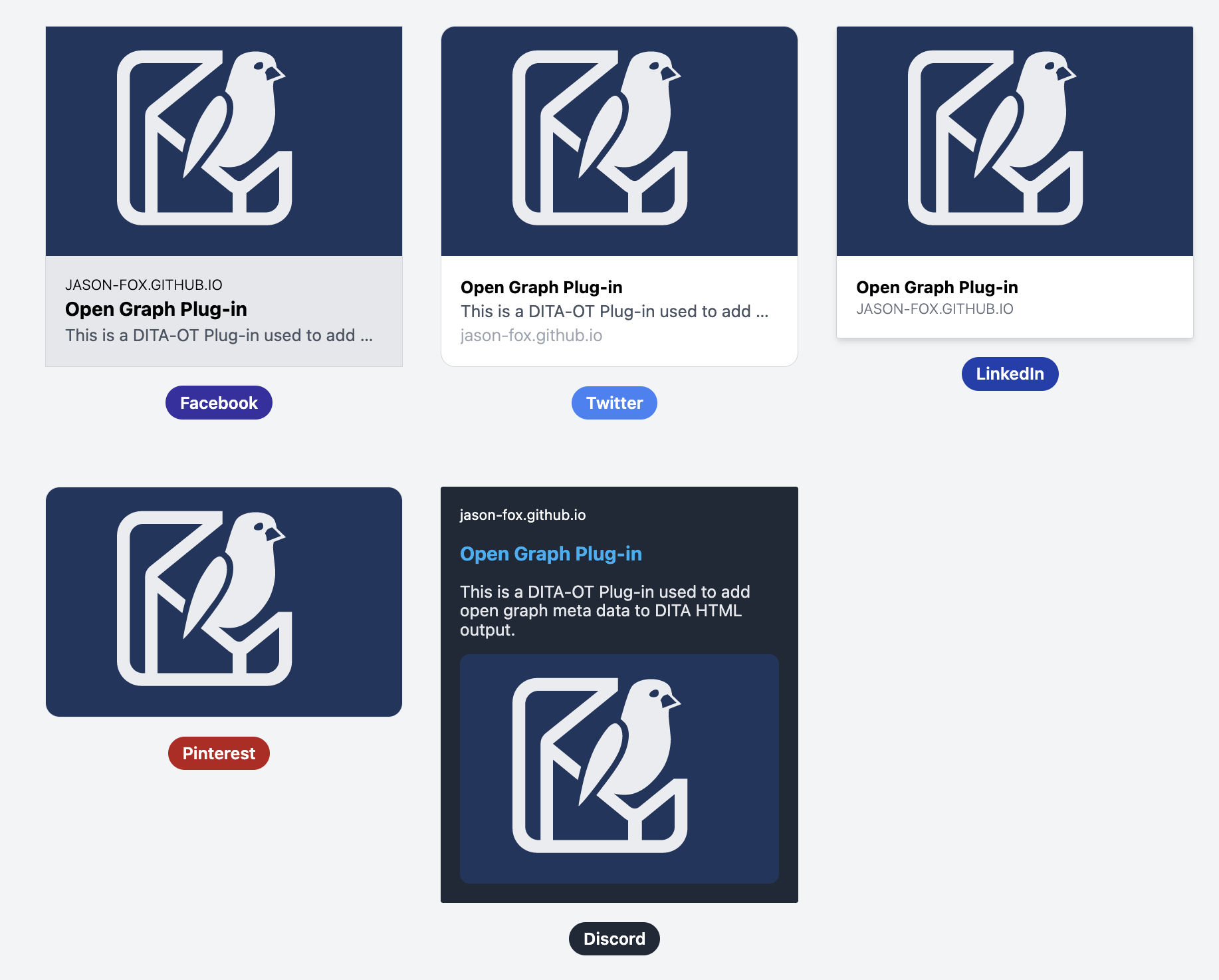
The Open Graph Protocol is a defined system to convey the contents of webpages on SNS.
By setting Open Graph properly, a specified image title
and description is displayed when a web content is shared.

Install
This is a standalone plug-in without dependencies which can be installed from the command line.
Run the plug-in installation commands:
dita install https://github.com/jason-fox/jason.fox.open-graph/archive/master.zipThe dita command line tool requires no additional configuration.
Usage
Adding Open Graph Meta Data to HTML output
To run, use any html transform and add theopen-graph.url parameter. The new open-graph.* parameters follow the existing syntax used by DITA-OT for CSS files.
dita --format html5 \
--output out \
--input PATH_TO_DITAMAP \
--open-graph.url=WEBSITE_URLTo refer to an existing file hosted on a server, add theopen-graph.image
dita --format html5 \
--output out \
--input PATH_TO_DITAMAP \
--open-graph.url=WEBSITE_URL \
--open-graph.image=https://example.com/static/assets/image.svgParameter Reference
- open-graph.image.root - File Location of the Open Graph Image file.
- open-graph.image - Relative path to an image for Open Graph and Twitter.
- open-graph.image.alt - Optional image description for Open Graph and Twitter.
- open-graph.site.name - Optional Site Name for Open Graph.
- open-graph.title - Fallback page title for Open Graph and Twitter.
- open-graph.description - Fallback page description for Open Graph and Twitter.
- open-graph.url - Website URL for Open Graph and Twitter.
-
twitter.site - he Twitter
@usernamethe page should be attributed to.